Last updated on September 20th, 2018 at 01:15 pm
Android For Freshers
Android Alert Dialog Example

Java Code (AlertDialogAct)
import android.app.Activity;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class AlertDialogAct extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alert_dialog2);
}
public void next(View v)
{
AlertDialog ad= new AlertDialog.Builder(this)
.setTitle(“Alert Message”)
.setIcon(R.drawable.wechat)
.setMessage(“Hello! Alert Dialog “)
.setPositiveButton(“OK”, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(AlertDialogAct.this, “ok”, Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton(“CANCEL”, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
})
.setCancelable(false)
.create();
ad.show();
}
}
Layout XML code (activity_alert_dialog2)
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:orientation=”vertical”
android:layout_height=”match_parent”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”com.andro.tech.androidproject.AlertDialogAct”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textSize=”30sp”
android:textStyle=”bold”
android:layout_gravity=”center”
android:text=”@string/alerttext”
android:layout_marginBottom=”120dp” />
<Button
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”Click For Diloag”
android:onClick=”next”
android:layout_marginBottom=”150dp”/>
</LinearLayout>
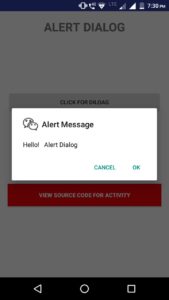
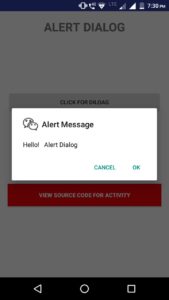
Output


Android Alert Dialog snippet source code download
Download Alert Dialog Source Code
For More Android Programs –Click Here
Follow Us – Never Miss Update
Fb/Page, Twitter, Google+, Instagram, Pinterest
Related Search
Android Alert Dialog snippet source code download, Android Alert Dialog source code download, android alertdialog source code download, android alert dialog notification source code download, android alert dialog snippets, alert dialog example programs android, alert dialog example android code

